Haloo teman – teman kali ini saya akan menjelaskan perbedaan margin dan padding pada CSS.
Sebelumnya mungkin sudah ada yang mengerti tentang apa itu Margin dan padding pada CSS.
Margin adalah mengatur jarak dari luar.
Padding adalah mengatur jarak dari dalam.
Sedangkan untuk penulisan padding seperti ini :
1. Padding : 10px;
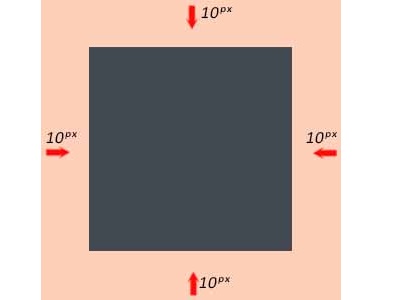
Artinya setiap sisi yaitu top, right, bottom, left atau atas, kanan, bawah, kiri sama – sama memiliki jarak kedalam sebesar 10px; yang di beri padding adalah kotak coklat muda .perhatikan gambar di bawah ini
1. Padding-top:10px;
Artinya hanya sisi atas memiliki jarak 10px.
2. Padding-right:10px;
Artinya hanya sisi kanan memiliki jarak 10px.
3. Padding-bottom:10px;
Artinya hanya sisi bawah memiliki jarak 10px.
4. Padding-left:10px;
Artinya hanya sisi left memiliki jarak 10px.
Kemudian untuk menyingkat penulisan jika setiap sisi mempunyai jarak yang berbeda:
1. Padding:10px 25px;
Artinya 10px pertama dimiliki top dan 10px yang kedua adalah bottom sedangkan 25px kiri dan sisi kanan.
2. Padding:10px 20px 30px 40px;
Artinya 10px Top , 20px Right, 30px bottom dan 40px left. Cara bacanya searah jarum jam ya dari atas, kanan, Bawah dan kiri.
3. Padding:10px 20px 30px 0;
Artinya 10px top, 20px right, 30px bottom, 0 left
4. Padding:10px 20px 30px;
Artinya 10px top, 20px right, 30px bottom, 20px right. Kenapa right 20px karena tidak di isi value 0. Maka left akan mengikuti right, yaitu 20px;
Bagaimana cara penulisan margin ? penulisannya sama seperti padding hanya saja padding di ganti margin seperti contoh di atas .
Margin:10px
Margin-top:10px;
Margin-right:10px;
Margin-bottom:10px;
Margin-left:10px;
Begitu juga dengan penyingkatan penulisannya
1. Margin:10px 25px;
2. Margin:10px 20px 30px 40px;
3. Margin:10px 20px 30px 0;
4. Margin:10px 20px 30px;
Perhatikan gambar di bawah ini